小小的月亮
2023部分设计作品集
2023部分设计作品集

小小的月亮
2023数据可视化设计
https://www.ui.cn/detail/648985.html?nopop=1

武梁
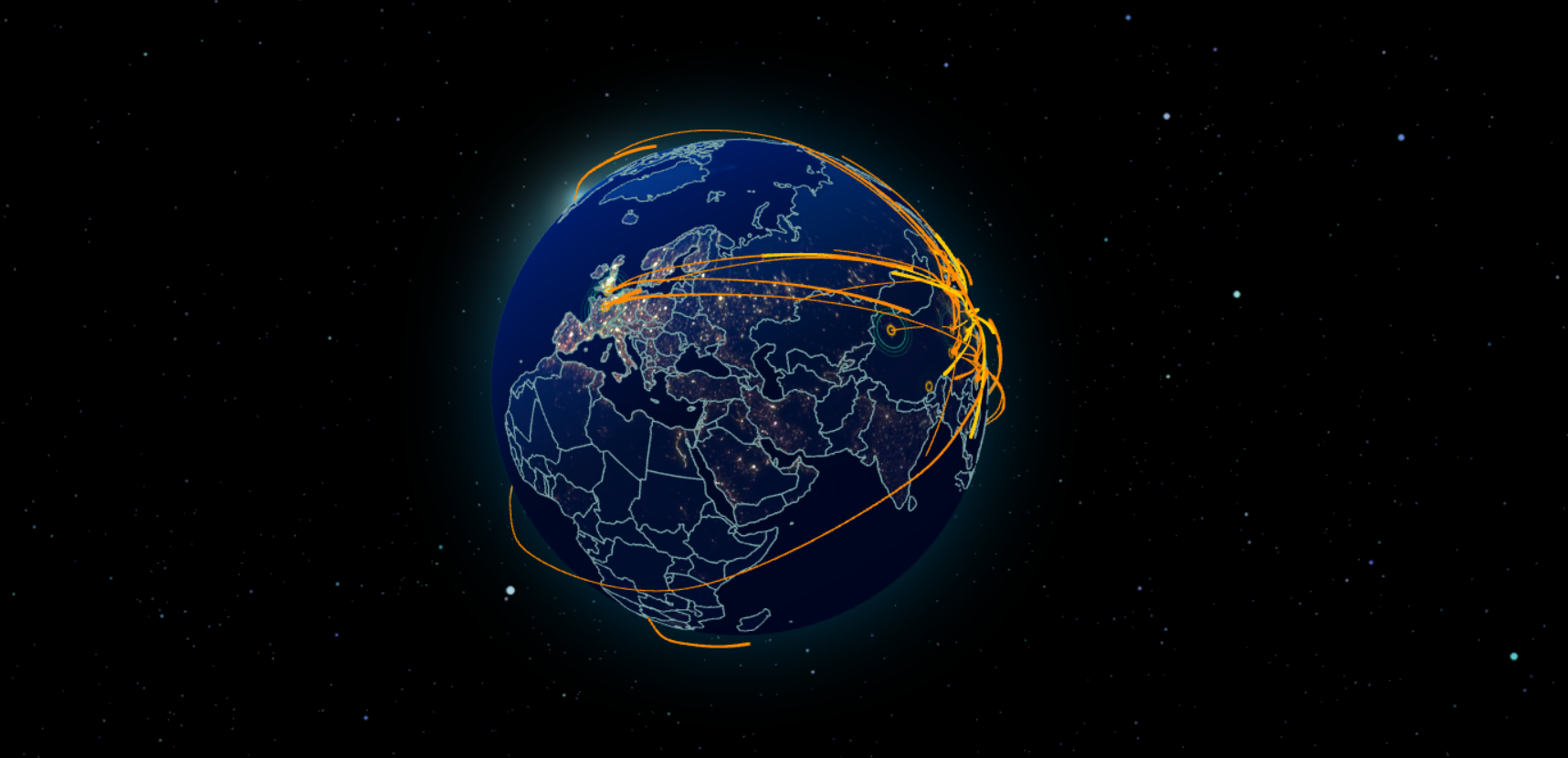
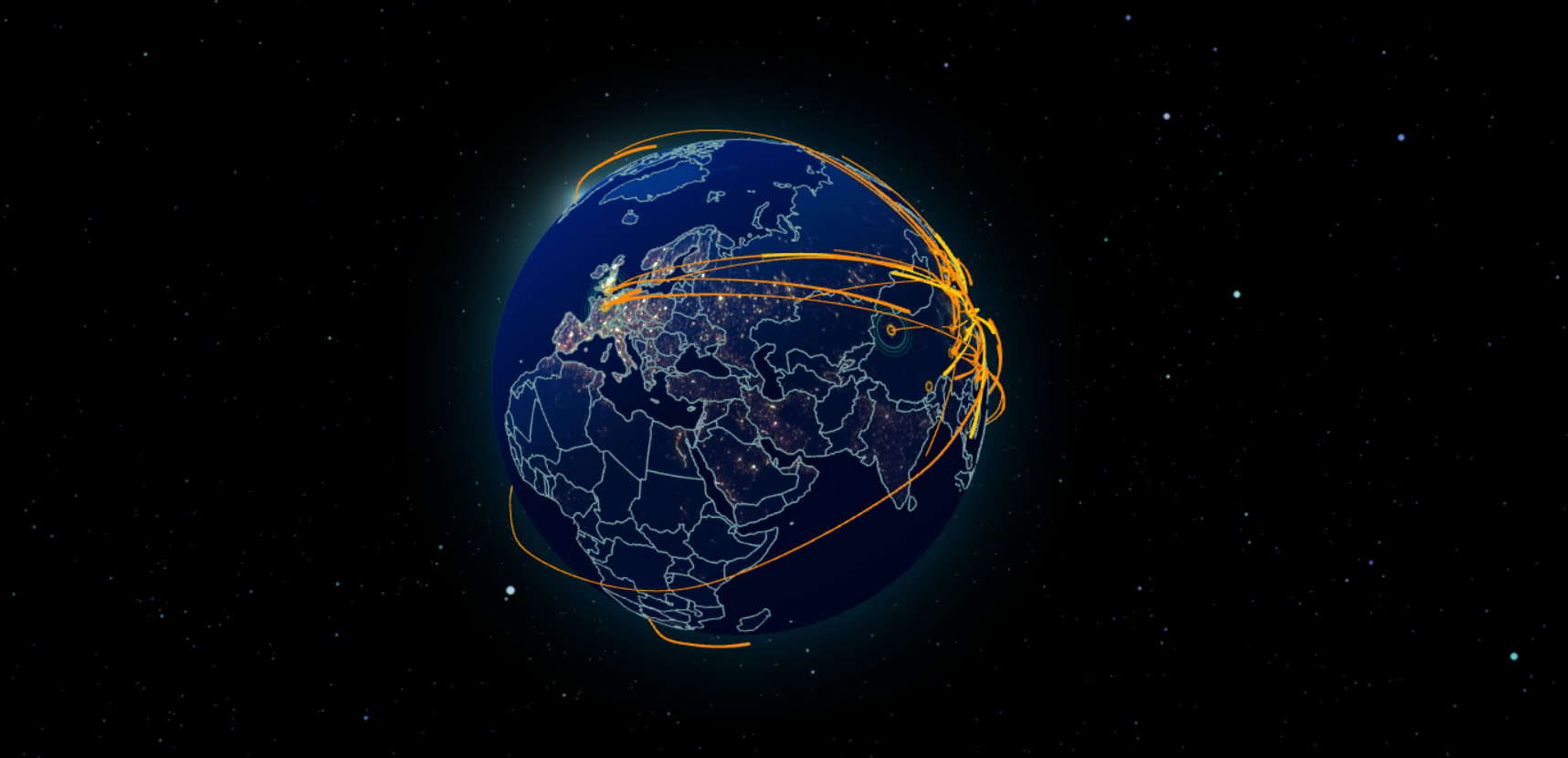
自动旋转地球
ThreeJS环境初始化星空背景添加带纹理的地球世界地图轮廓边界绘制地球光晕添加地球云层城市位置标注和涟漪效果添加飞线B样条地球自转和镜头缩放动画


176****8233
《点了么》外卖网
点了么外卖网,帮助校内肥宅恰饭的轻量级外卖平台制作于。。。3年前吧。用于参加校内的网页设计大赛
素食地球
html跳跃小游戏
html跳跃小游戏,javascript原生编写鼠标晃动保持一直跳跃状态得分

素食地球
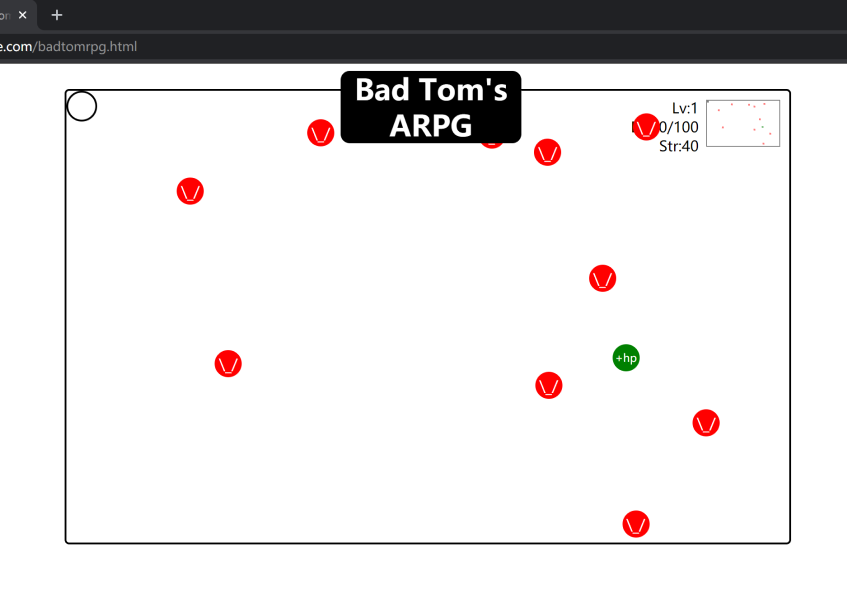
html rpg打怪小游戏
htmlrpg打怪小游戏,键盘上下左右移动,红色怪物,绿色补充生命,javascript编写

素食地球
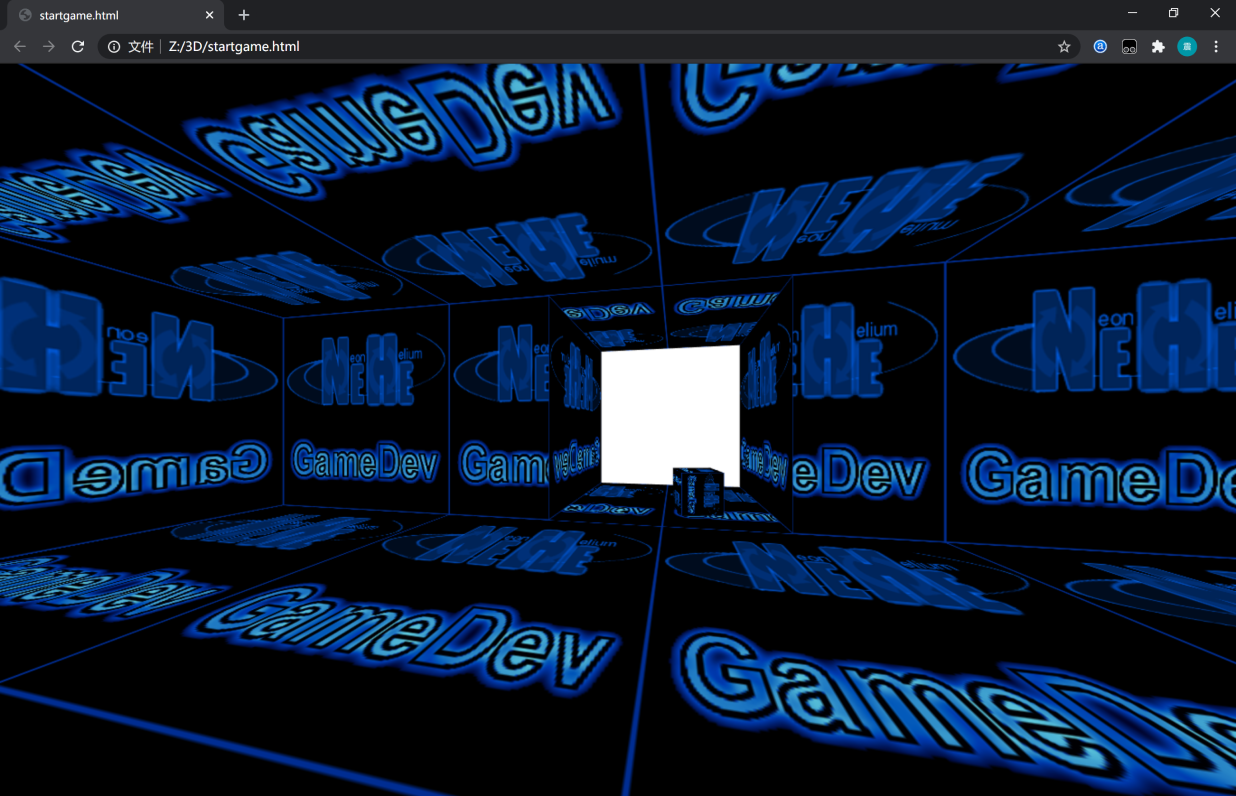
webgl 3d联机小游戏
websocketnodeserver+webgl3d

钟建明
html移动端和pc端的区别?归纳了十一方面
面试程序开发过程中,有人问我移动终端和PC终端有什么区别?当时主要回答兼容性、网速、适配、页面布局等方面的差异。,但还是不系统,我在这里做个总结。第一,PC考虑的是浏览器兼容性,而移动终端开发考虑的更多是手机兼容性,因为目前无论是安卓手机还是ios手机,浏览器一般都使用webkit内核,所以在做移动终端开发的时候,更多考虑的应该是手机分辨率的适配,以及不同操作系统之间的细微差别。第二、在处理部分事件时,移动端出现的多为触屏事件,缺少的是hover事件。另外还包括了移动终端上弹出的手机键盘的处理,这在PC终端上是不会遇到的。第三,在布局上,移动终端的开发一般是自适应的,我一直用rem布局,感觉不错。第四、在动画制作方面,PC端由于需要考虑IE兼容性,所以一般采用JS制作动画的通用性比较好,但CSS3牺牲了很多,而在手机端,如果想制作一些动画、特效等,首先肯定是CSS3,既简单又高效。第五,微信的一些界面群可以一次实现,熟悉一下肯定是有好处的,比如通过微信分享文章,配置标题、描述、图标等图标,这些还是需要的。第六,百度地图的API接口也必须实现。这些对移动终端来说,LBS是非常重要的特性,所以必须理解地图。再加上百度地图是比较成熟的平台,学习也很简单。第七:CSS3动画必须要比较熟练,这在手机端还是用得比较多。第八:一般来说,jquery用在pc上,zepto用在手机上。因为移动设备上的流量仍然很重要,所以引入的资源或插件可以尽可能小。在手机上,30k资源和80k资源之间的差别很大。而未压缩的jquery是262kb,压缩的jquey是83kb,可见两者的差别之大。第九:最好能掌握一整套前端开发架构,如模块化、打包、压缩、缓存,有条件的还可以做一些自动化测试等等,比较好用的就有fis,另外,想要快速提升自己的前端开发技术,深入研究前端架构这块是个很好的方向。第十:性能优化,包括首屏开启速度,用户响应延迟,渲染性能,动画帧率等等,在手机上需要特别注意。第十一:比如300毫秒的延时,在PC端是没有的,如果我们想制作一个webapp,自然就不需要300毫秒的延时了,所以可以使用hammer-time.js删除300毫秒的延时。