
源典设计工作室
工业设计4---服务器设备整套外观结构PCB设计、
工业设计4:论服务器机箱、设备机箱外观和结构设计PCB设计的重要性,简单说建模和钣金结构以及功能重要性。给华强北客户设计的矿机服务器机箱、非常经典的案例。21年5初开始做的。真金不怕火炼,只要您需要钣金外观设计,的工业设计单子、可以找我。

说好的布丁呢
辉跃官网首页改版
猪八戒上一家叫“辉跃”的外包公司官网首页的改版

张鉴
IEMS能源管理系统PC后台界面
IEMS能源管理系统分为后台管理以及微信小程序和支付宝小程序端的界面,提升用户体验

钟建明
html移动端和pc端的区别?归纳了十一方面
面试程序开发过程中,有人问我移动终端和PC终端有什么区别?当时主要回答兼容性、网速、适配、页面布局等方面的差异。,但还是不系统,我在这里做个总结。第一,PC考虑的是浏览器兼容性,而移动终端开发考虑的更多是手机兼容性,因为目前无论是安卓手机还是ios手机,浏览器一般都使用webkit内核,所以在做移动终端开发的时候,更多考虑的应该是手机分辨率的适配,以及不同操作系统之间的细微差别。第二、在处理部分事件时,移动端出现的多为触屏事件,缺少的是hover事件。另外还包括了移动终端上弹出的手机键盘的处理,这在PC终端上是不会遇到的。第三,在布局上,移动终端的开发一般是自适应的,我一直用rem布局,感觉不错。第四、在动画制作方面,PC端由于需要考虑IE兼容性,所以一般采用JS制作动画的通用性比较好,但CSS3牺牲了很多,而在手机端,如果想制作一些动画、特效等,首先肯定是CSS3,既简单又高效。第五,微信的一些界面群可以一次实现,熟悉一下肯定是有好处的,比如通过微信分享文章,配置标题、描述、图标等图标,这些还是需要的。第六,百度地图的API接口也必须实现。这些对移动终端来说,LBS是非常重要的特性,所以必须理解地图。再加上百度地图是比较成熟的平台,学习也很简单。第七:CSS3动画必须要比较熟练,这在手机端还是用得比较多。第八:一般来说,jquery用在pc上,zepto用在手机上。因为移动设备上的流量仍然很重要,所以引入的资源或插件可以尽可能小。在手机上,30k资源和80k资源之间的差别很大。而未压缩的jquery是262kb,压缩的jquey是83kb,可见两者的差别之大。第九:最好能掌握一整套前端开发架构,如模块化、打包、压缩、缓存,有条件的还可以做一些自动化测试等等,比较好用的就有fis,另外,想要快速提升自己的前端开发技术,深入研究前端架构这块是个很好的方向。第十:性能优化,包括首屏开启速度,用户响应延迟,渲染性能,动画帧率等等,在手机上需要特别注意。第十一:比如300毫秒的延时,在PC端是没有的,如果我们想制作一个webapp,自然就不需要300毫秒的延时了,所以可以使用hammer-time.js删除300毫秒的延时。

153****9160
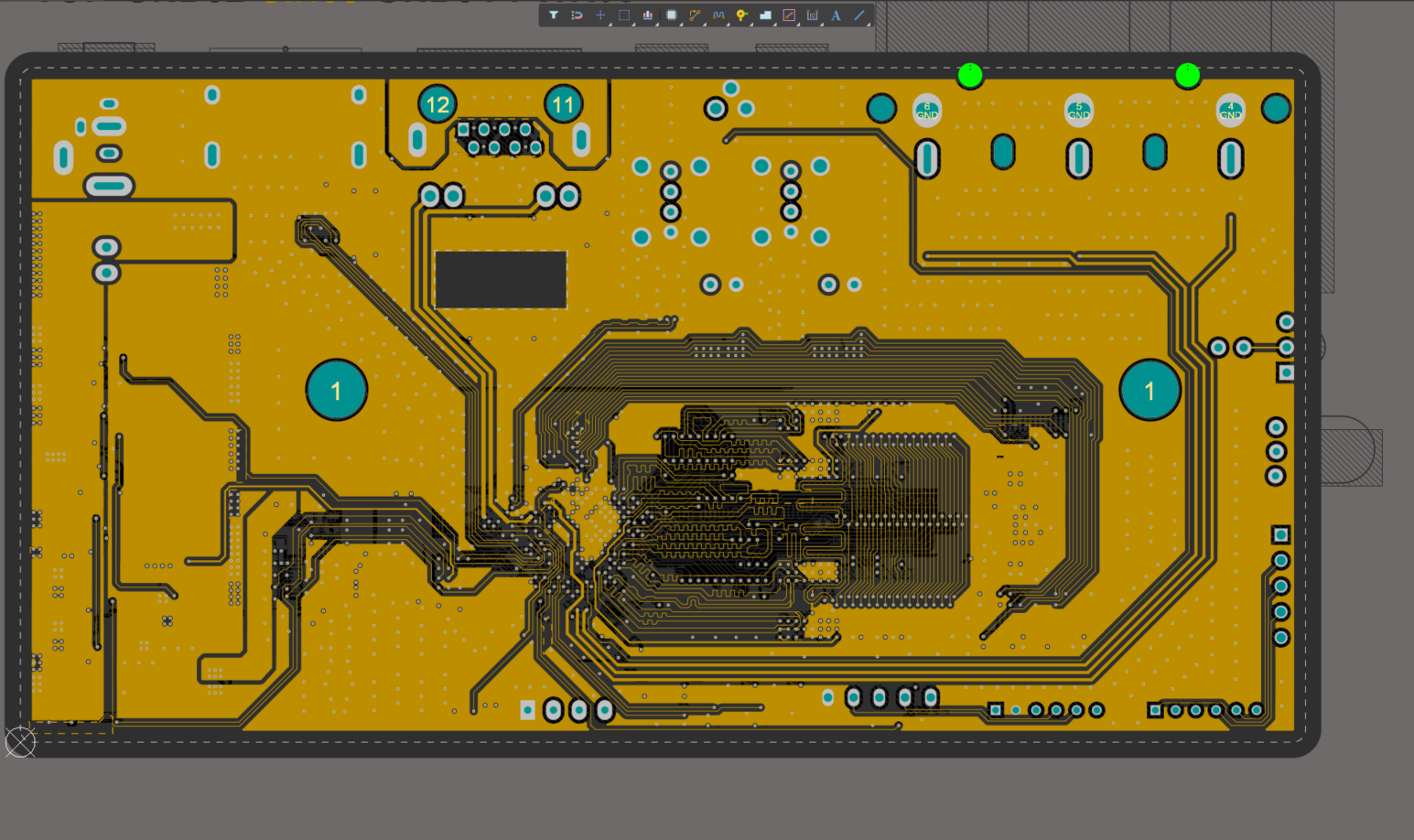
PCB layout
设计案例:6层PCB设计,BGA,DDR3,PMU,USB,HDMI,功放等等

像素工作室
3.8男装详情+海报
3.8活动.中规中矩的主页做法可应用户要求产品需求制作至用户满意为止

马马
天猫淘宝PC端首页圣诞节元旦活动页面
天猫淘宝PC端首页圣诞节元旦活动页面天猫淘宝PC端首页圣诞节元旦活动页面

亚马逊跨境电商JA
有潜力的小爆款,先从小爆开始。
做个有潜力的小爆款,一天100单,养个小团队不是问题。最关键的是,选对了方向,每一笔投入和操作,都是积累!因为,后面全是被动收入,躺着订单就来了!james-ol.com

Herbie
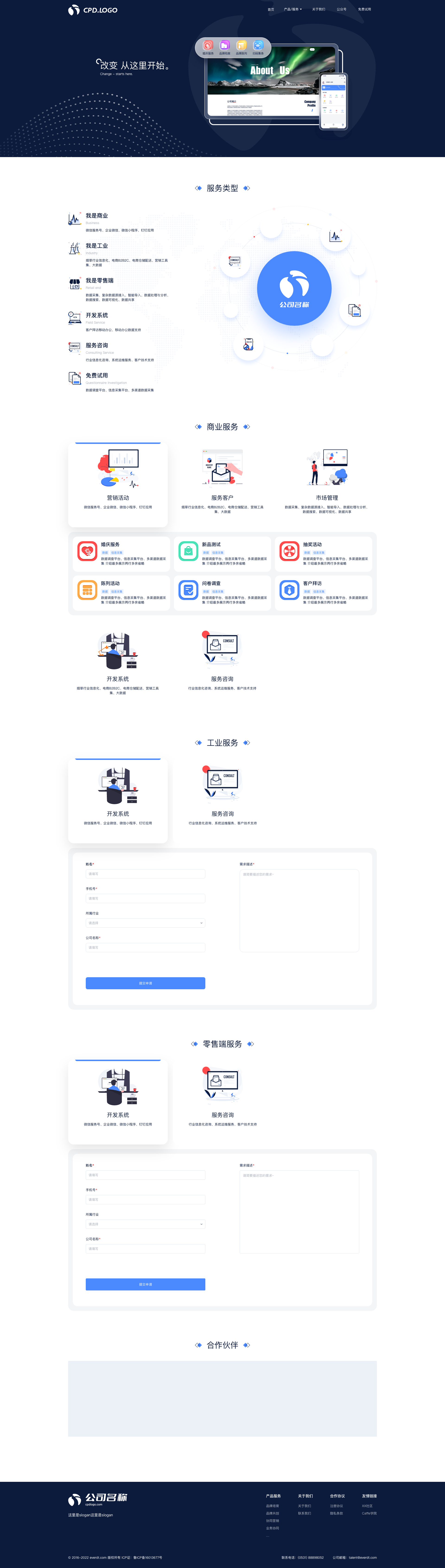
【PC】公司官网设计
根据公司需求改版的公司官网首页

周鲜森
C4D充电宝详情页
通过C4D建模渲染,PS后期处理,最终制作出充电宝电商详情页





